Wie erstellt man Tabellen in html:
Um Informationen auf Internetseiten geordnet darzustellen, benutzt man häufig Tabellen. So kann man sicher gehen, dass die Informationen in jedem Browser und bei jeder Bildschirmauflösung ordentlich untereinander stehen.
Beispiel:
Folgende Tabelle soll erstellt werden:
Das mag ich: Feiern
Urlaub | Das mag ich nicht: Arbeiten
früh austehen |
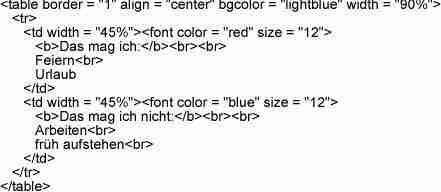
Hier der Quellcode:

In diesem Quellcode wurde die Rahmenstärke auf '1' festgelegt. Es ist natürlich auch möglich, ihn bis Stärke '7' festzulegen.
Die Tabelle soll zentriert auf der Seite erscheinen, dies wird mit dem Attribut 'align' festgelegt. Sie kann ebenso auch rechts oder links ausgerichtet werden. Hierzu verwendet man dann entweder 'right' oder 'left'. Die Hintergrundfarbe der Tabelle ist mit Hellblau (lightblue) festgelegt, auch hier ist selbstverständlich auch jede andere Farbe möglich.
Die Tabelle soll über 90% der Seitenbreite gehen. Auch hier kann man die Breite beliebig festlegen.
Die Tabelle beginnt immer mit dem Tag 'table' und endet auch so.
Mit 'tr' (Zeilen) beginnen die Tabellenzeilen, und enden auch so.
'td' beschreiben die Daten in der Tabelle. Auch hier können wieder verschiedene Eigenschaften festgelegt werden. In diesem Beispiel die Spaltenbreite mit 45%, die Schriftfarbe mit Rot und die Schriftgröße mit 12.
Das 'b' vor 'Das mag ich:' und 'Das mag ich nicht:' gibt an, dass die Schrift in Fettdruck sein soll. Auch hier kann man ganz verschiedene Eigenschaften festlegen.
Auch können die Daten in der Tabelle z. B. auch als sortierte Listen ausgegeben werden.
Tabellen erstellen in html
Wie erstellt man Tabellen in html:
Um Informationen auf Internetseiten geordnet darzustellen, benutzt man häufig Tabellen. So kann man sicher gehen, dass die Informationen in jedem Browser und bei jeder Bildschirmauflösung ordentlich untereinander stehen.
Beispiel:
Folgende Tabelle soll erstellt werden:
Das mag ich: Feiern
Urlaub | Das mag ich nicht: Arbeiten
früh austehen |
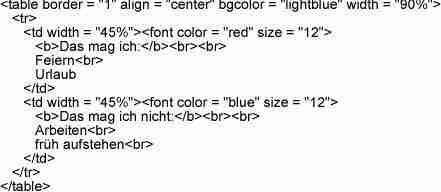
Hier der Quellcode:

In diesem Quellcode wurde die Rahmenstärke auf '1' festgelegt. Es ist natürlich auch möglich, ihn bis Stärke '7' festzulegen.
Die Tabelle soll zentriert auf der Seite erscheinen, dies wird mit dem Attribut 'align' festgelegt. Sie kann ebenso auch rechts oder links ausgerichtet werden. Hierzu verwendet man dann entweder 'right' oder 'left'. Die Hintergrundfarbe der Tabelle ist mit Hellblau (lightblue) festgelegt, auch hier ist selbstverständlich auch jede andere Farbe möglich.
Die Tabelle soll über 90% der Seitenbreite gehen. Auch hier kann man die Breite beliebig festlegen.
Die Tabelle beginnt immer mit dem Tag 'table' und endet auch so.
Mit 'tr' (Zeilen) beginnen die Tabellenzeilen, und enden auch so.
'td' beschreiben die Daten in der Tabelle. Auch hier können wieder verschiedene Eigenschaften festgelegt werden. In diesem Beispiel die Spaltenbreite mit 45%, die Schriftfarbe mit Rot und die Schriftgröße mit 12.
Das 'b' vor 'Das mag ich:' und 'Das mag ich nicht:' gibt an, dass die Schrift in Fettdruck sein soll. Auch hier kann man ganz verschiedene Eigenschaften festlegen.
Auch können die Daten in der Tabelle z. B. auch als sortierte Listen ausgegeben werden.
Tabellen erstellen in html
By Wiezutun
Wie erstellt man Tabellen in html: