Wie macht man sortierte Listen in html:
Um eine sortierte bzw. numerierte Liste in html zu programmieren, gibt es den 'OL'-Tag.
Hier ein Beispiel:
Es soll eine Liste mit 4 Farben erstellt werden Die Farben sollen der Reihe nach nummeriert angezeigt werden.
Sie soll wie folgt aussehen:
1. Rot
2. Blau
3. Gelb
4. Grün
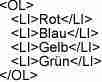
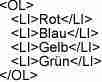
der dazugehörige html-Code:

Gibt man keinen Typ für die Nummerierung ein, wird automatisch hochgezählt.
Man kann auch einen anderen Typen festlegen (z. B. Buchstaben).
Die Liste soll wie folgt aussehen:
A. Rot
B. Blau
C. Gelb
D. Grün
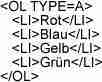
der dazugehörige html-Code:

Auch kann man den Anfangswert der Nummerierung festlegen.
Die Liste soll wie folgt aussehen:
b. Rot
c. Blau
d. Gelb
e. Grün
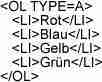
der dazugehörige html-Code:

So kann man die die verschiedensten Nummerierungen erstellen.
Es können z. B. auch römische Ziffern benutzt werden.
Hierzu einfach den TYPE auf I (großes i) setzen.
sortierte Listen in html
Wie macht man sortierte Listen in html:
Um eine sortierte bzw. numerierte Liste in html zu programmieren, gibt es den 'OL'-Tag.
Hier ein Beispiel:
Es soll eine Liste mit 4 Farben erstellt werden Die Farben sollen der Reihe nach nummeriert angezeigt werden.
Sie soll wie folgt aussehen:
1. Rot
2. Blau
3. Gelb
4. Grün
der dazugehörige html-Code:

Gibt man keinen Typ für die Nummerierung ein, wird automatisch hochgezählt.
Man kann auch einen anderen Typen festlegen (z. B. Buchstaben).
Die Liste soll wie folgt aussehen:
A. Rot
B. Blau
C. Gelb
D. Grün
der dazugehörige html-Code:

Auch kann man den Anfangswert der Nummerierung festlegen.
Die Liste soll wie folgt aussehen:
b. Rot
c. Blau
d. Gelb
e. Grün
der dazugehörige html-Code:

So kann man die die verschiedensten Nummerierungen erstellen.
Es können z. B. auch römische Ziffern benutzt werden.
Hierzu einfach den TYPE auf I (großes i) setzen.
sortierte Listen in html
By Wiezutun
Wie macht man sortierte Listen in html: